Enhancing User Experience through Prototyping, Research, and Collaboration
As a Senior UX Designer, my role encompassed various responsibilities aimed at improving the user experience of a web-based mail sending application. This case study delves into how I contributed to the project through prototyping, user research synthesis, design system documentation, collaboration with marketing, and high-fidelity designs.
Prototyping for User Research
I initiated the project by creating interview scripts and prototypes for user research. These prototypes catered to three distinct user groups: new users, returning users, and users on the go. Each prototype was carefully designed to address specific user needs. The prototypes were put through rigorous testing with 15 participants, focusing on buying stamps, postage meters, and PC postage. This user-centric approach allowed us to better understand user requirements and pain points.
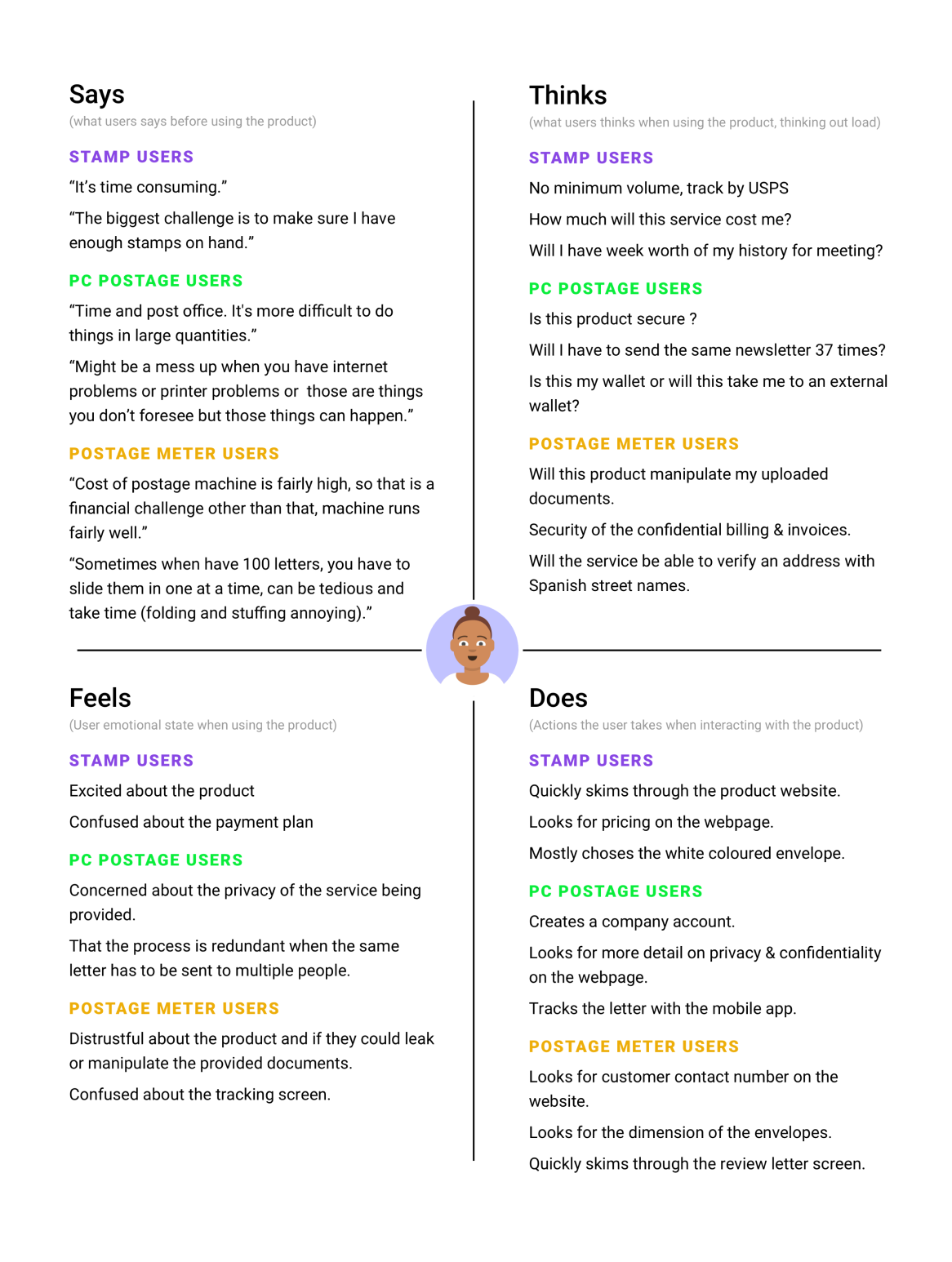
Synthesizing User Research
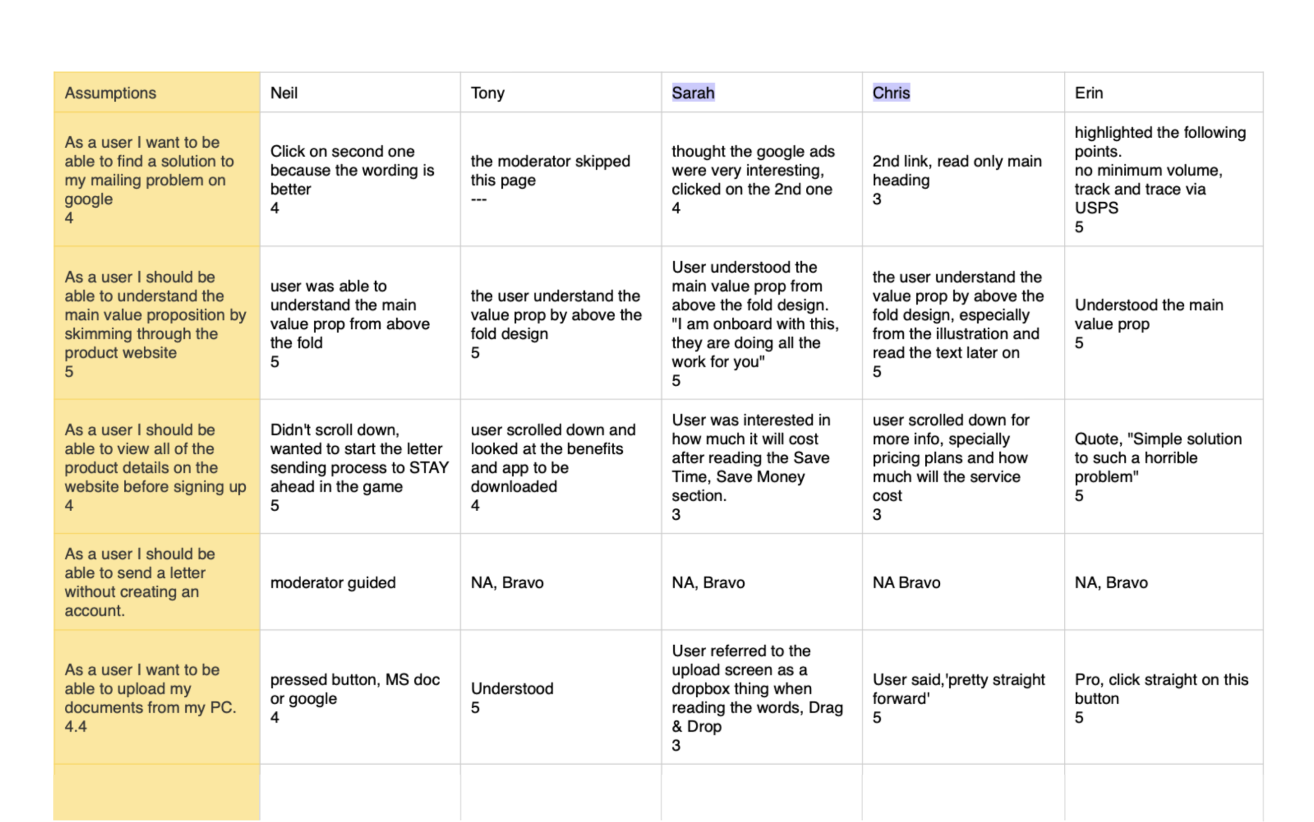
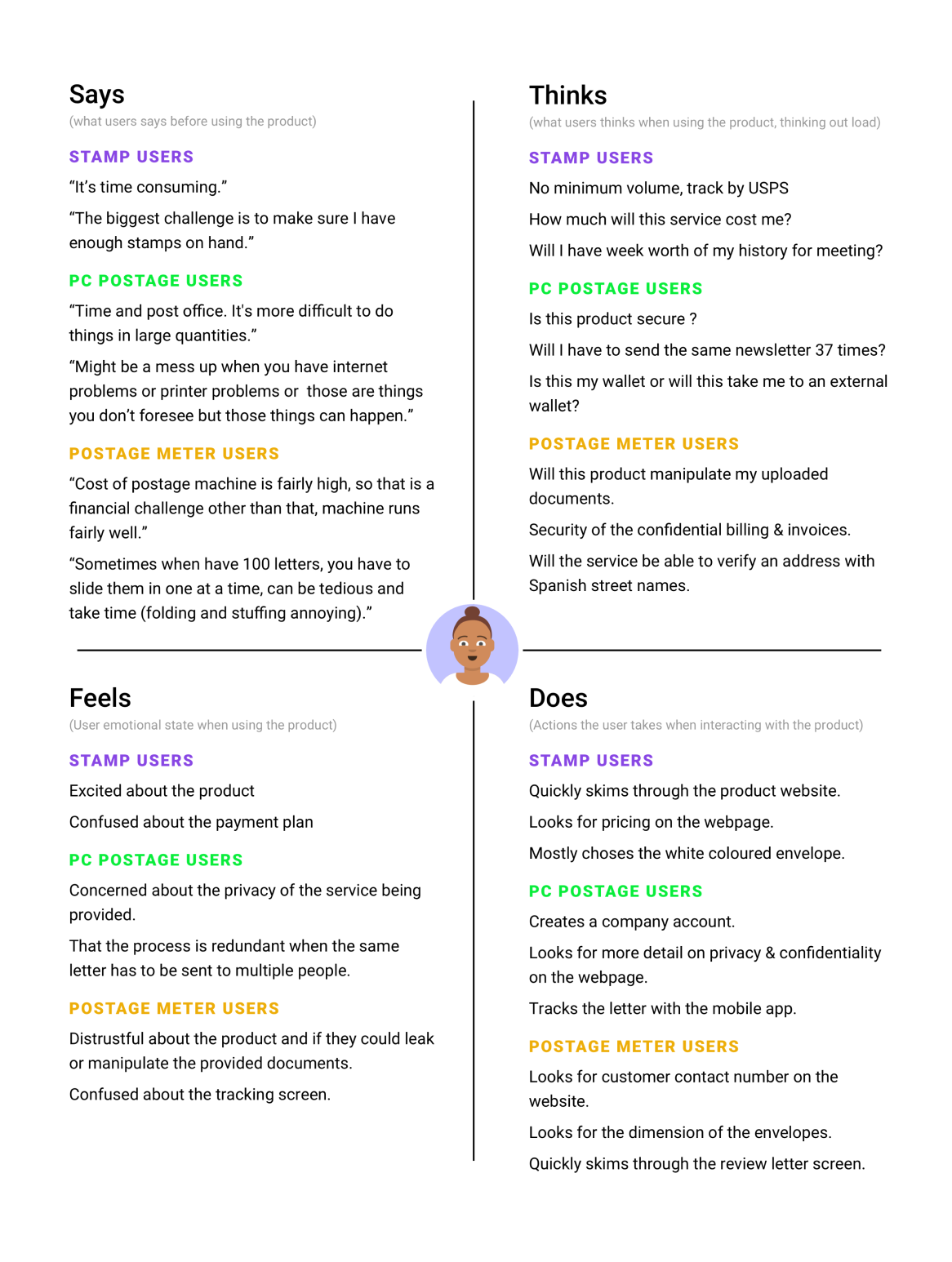
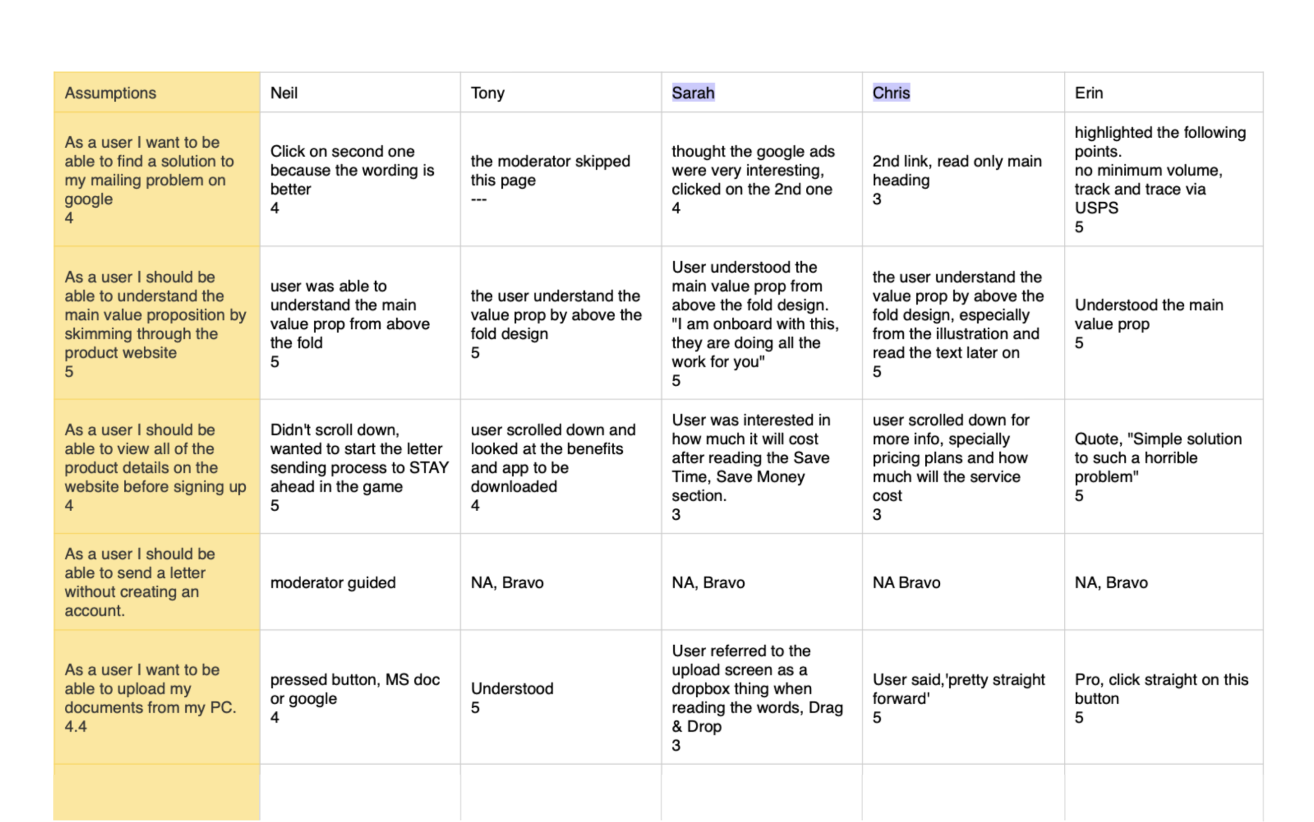
The insights gathered from user research were synthesized using empathy maps and user journey maps. These visual representations helped convey the user research findings effectively to stakeholders. The "All User - Empathy Map" and "Aggregated Assumption Level" images showcased the collective understanding of user needs and assumptions.

User Journey Map

Assumptions, user feedback ratings

Empathy Map
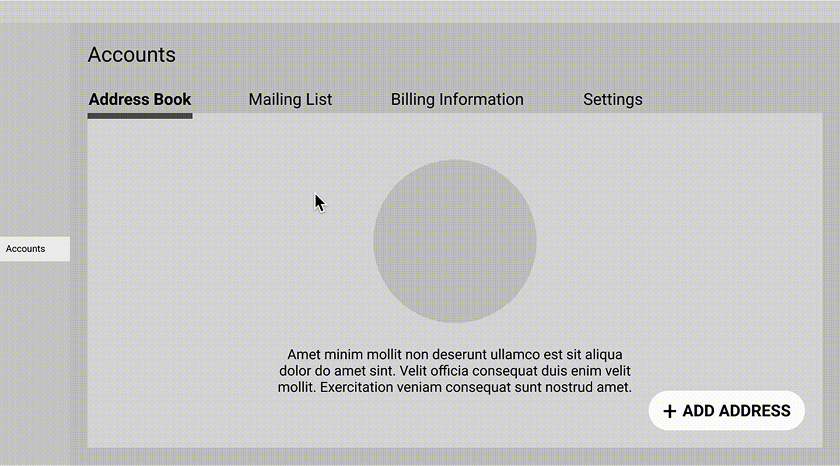
User Flows and Wireframing
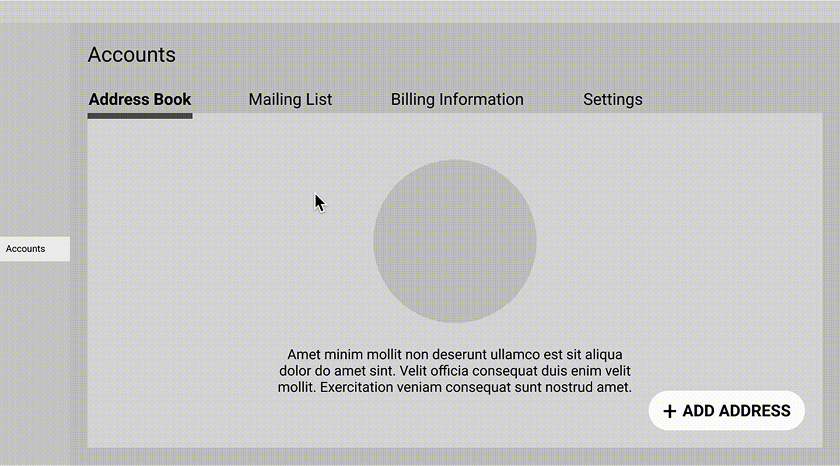
To implement the user research insights, I developed new features and improved existing ones. User flows and interactive wireframes were created to illustrate how the application should function to address user needs effectively.
How userflow was created to initial the discuss of around a feature and what we undertand about this fearure. Sharing a refined userflow with the product and dev team to understand effort required woith the current functionality.
Use Case: New user via address book

Use Case: Mailing list functionality

Use Case: New user via mailing list

Use Case: Returning user via address book

Use Case: Returning user via recipient address

Use Case: Returning user mailing list

Documentation of Design System
I took the initiative to create and maintain a design system using Figma. This design system included a component library and UI Kit for the web-based application. The system helped streamline the design process, ensure consistency, and facilitate smoother communication with the engineering team.
Collaboration with Marketing
Collaboration with the marketing team was crucial for the success of the project. I actively participated in designing product onboarding emails and conceptualizing a loyalty program for returning customers. Additionally, I led and maintained the designs for the product landing page, ensuring alignment with the brand's visual identity.
High-Fidelity Designs and User Testing
The culmination of the design process involved the creation of high-fidelity designs. These designs were tested through user feedback to ensure they met user expectations and addressed their needs effectively. The iterative user testing process helped refine the designs based on real-world usage and feedback.
Implemented onboarding features that delivered a seamless experience across both web and mobile platforms. Personalised user dashboards by asking simple, targeted questions such as identifying their industry to tailor content and functionality. Also integrated team invitations to inform users of their team membership and encourage collaboration.
Built a referral program in SwitchMail that allowed users to invite others and earn points, which could be redeemed to send letters. The feature was gamified to create an engaging experience, with goal-tracking and friendly illustrations to enhance usability and tone. This approach fostered user loyalty by rewarding effort and encouraging organic growth through referrals.
Build user loyalty by rewarding effort and encouraging organic growth through referrals.
Reflection and Impact
This case study highlights my role in enhancing the user experience of a web-based mail sending application. Through rigorous user research, prototyping, collaboration with cross-functional teams, and meticulous design work, the project achieved its objectives. The documentation of the design system contributed to smoother development and improved team communication. The insights gathered from user research led to the implementation of features that directly addressed user pain points, resulting in a more user-centric application.
Learning and Growth
Throughout this project, I gained valuable insights into how a design manager translates product goals into actionable tasks. Understanding user needs and translating them into design solutions was a continuous learning process. I navigated challenges, including the dynamic team environment and the impact of COVID-19, all of which contributed to my personal and professional growth. This journey showcased my ability to differentiate myself by being a proactive and collaborative UX designer, committed to building a user-centric design culture within the company.
Conclusion
This case study illustrates the holistic approach I undertook as a Senior UX Designer to improve a web-based mail sending application. From prototyping and research to collaboration and high-fidelity designs, each step contributed to a more refined and user-friendly product. The journey showcased my dedication to user-centric design, effective communication, and continuous learning, leading to a positive impact on the product and the team's overall approach to design.